How to make Stylish and Animated Tabbed forms | with source code (VB.Net & C#)
How to make stylish and animated tabbed forms in vb.net & c#.
Lets start:
Step : 1
Create 3 forms,
Step: 2
On main form create only two buttons
One for FormTopTabs
One for FormLeftTabs

Step: 3
Create controls:
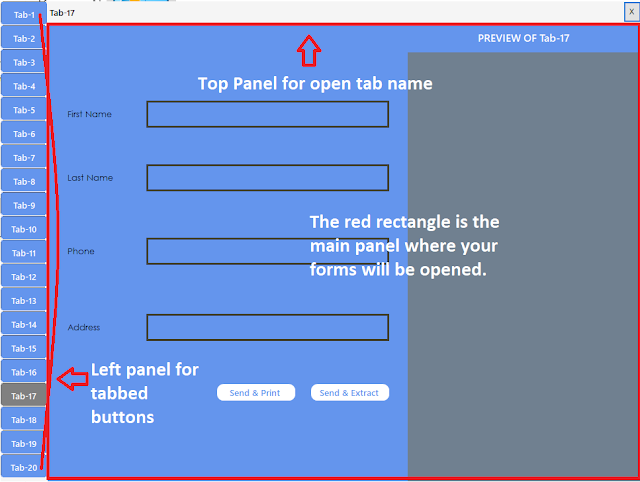
Create a left panel where you can put your tabbed button.
Create a panel on top where you can show your tab form name
Create a main panel where the tabbed form are open
Final Step: Codes
Codes for Main Form:
Public Class MainForm
Private Sub MetroButton1_Click(sender As Object, e As EventArgs) Handles MetroButton1.Click
Form1.Show()
End Sub
Private Sub MetroButton2_Click(sender As Object, e As EventArgs) Handles MetroButton2.Click
Form2.Show()
End Sub
Codes for FormTopTabs
Imports BunifuAnimatorNS
Public Class Form2
Dim btn As Button = Nothing
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
BunifuFlatButton1.Width = Panel4.Width / 20 : BunifuFlatButton1.Text = "Tab-1"
BunifuFlatButton2.Width = Panel4.Width / 20 : BunifuFlatButton2.Text = "Tab-2"
BunifuFlatButton3.Width = Panel4.Width / 20 : BunifuFlatButton3.Text = "Tab-3"
BunifuFlatButton4.Width = Panel4.Width / 20 : BunifuFlatButton4.Text = "Tab-4"
BunifuFlatButton5.Width = Panel4.Width / 20 : BunifuFlatButton5.Text = "Tab-5"
BunifuFlatButton6.Width = Panel4.Width / 20 : BunifuFlatButton6.Text = "Tab-6"
BunifuFlatButton7.Width = Panel4.Width / 20 : BunifuFlatButton7.Text = "Tab-7"
BunifuFlatButton8.Width = Panel4.Width / 20 : BunifuFlatButton8.Text = "Tab-8"
BunifuFlatButton9.Width = Panel4.Width / 20 : BunifuFlatButton9.Text = "Tab-9"
BunifuFlatButton10.Width = Panel4.Width / 20 : BunifuFlatButton10.Text = "Tab-10"
BunifuFlatButton11.Width = Panel4.Width / 20 : BunifuFlatButton11.Text = "Tab-11"
BunifuFlatButton12.Width = Panel4.Width / 20 : BunifuFlatButton12.Text = "Tab-12"
BunifuFlatButton13.Width = Panel4.Width / 20 : BunifuFlatButton13.Text = "Tab-13"
BunifuFlatButton14.Width = Panel4.Width / 20 : BunifuFlatButton14.Text = "Tab-14"
BunifuFlatButton15.Width = Panel4.Width / 20 : BunifuFlatButton15.Text = "Tab-15"
BunifuFlatButton16.Width = Panel4.Width / 20 : BunifuFlatButton16.Text = "Tab-16"
BunifuFlatButton17.Width = Panel4.Width / 20 : BunifuFlatButton17.Text = "Tab-17"
BunifuFlatButton18.Width = Panel4.Width / 20 : BunifuFlatButton18.Text = "Tab-18"
BunifuFlatButton19.Width = Panel4.Width / 20 : BunifuFlatButton19.Text = "Tab-19"
BunifuFlatButton20.Width = Panel4.Width / 20 : BunifuFlatButton20.Text = "Tab-20"
End Sub
Private Sub MetroButton1_Click(sender As Object, e As EventArgs) Handles MetroButton1.Click
Me.Close()
End Sub
Private Sub BunifuFlatButton1_Click(sender As Object, e As EventArgs) Handles BunifuFlatButton1.Click, BunifuFlatButton2.Click, BunifuFlatButton3.Click, BunifuFlatButton4.Click, BunifuFlatButton5.Click, BunifuFlatButton6.Click, BunifuFlatButton7.Click, BunifuFlatButton8.Click, BunifuFlatButton9.Click, BunifuFlatButton10.Click, BunifuFlatButton11.Click, BunifuFlatButton12.Click, BunifuFlatButton13.Click, BunifuFlatButton14.Click, BunifuFlatButton15.Click, BunifuFlatButton16.Click, BunifuFlatButton17.Click, BunifuFlatButton18.Click, BunifuFlatButton19.Click, BunifuFlatButton20.Click
Dim transition1 As BunifuTransition = New BunifuTransition()
Dim clickedButton = TryCast(sender, Bunifu.Framework.UI.BunifuFlatButton)
Label1.Text = clickedButton.Text
Dim testString As String = Label1.Text
' Returns "World!".
Dim subString As String = Microsoft.VisualBasic.Right(testString, 1)
If CInt(subString) = 1 Then
Label2.BackColor = Color.Azure
Panel5.BackColor = Color.Azure
ElseIf CInt(subString) = 2 Then
Label2.BackColor = Color.AntiqueWhite
Panel5.BackColor = Color.AntiqueWhite
ElseIf CInt(subString) = 3 Then
Label2.BackColor = Color.Beige
Panel5.BackColor = Color.Beige
ElseIf CInt(subString) = 4 Then
Label2.BackColor = Color.Brown
Panel5.BackColor = Color.Brown
ElseIf CInt(subString) = 5 Then
Label2.BackColor = Color.CadetBlue
Panel5.BackColor = Color.CadetBlue
Else
Label2.BackColor = Color.CornflowerBlue
Panel5.BackColor = Color.CornflowerBlue
End If
Label2.Text = "PREVIEW OF " & testString
If Tab1_Panel.Visible = True Then Tab1_Panel.Visible = False
If Tab1_Panel.Visible = False Then
transition1.ShowSync(Tab1_Panel, False, BunifuAnimatorNS.Animation.ScaleAndRotate)
End If
End Sub
End Class
Codes for FormLeftTabs
Imports BunifuAnimatorNS
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Me.Close()
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles Me.Load
BunifuFlatButton1.Height = Panel2.Height / 20 : BunifuFlatButton1.Text = "Tab-1"
BunifuFlatButton2.Height = Panel2.Height / 20 : BunifuFlatButton2.Text = "Tab-2"
BunifuFlatButton3.Height = Panel2.Height / 20 : BunifuFlatButton3.Text = "Tab-3"
BunifuFlatButton4.Height = Panel2.Height / 20 : BunifuFlatButton4.Text = "Tab-4"
BunifuFlatButton5.Height = Panel2.Height / 20 : BunifuFlatButton5.Text = "Tab-5"
BunifuFlatButton6.Height = Panel2.Height / 20 : BunifuFlatButton6.Text = "Tab-6"
BunifuFlatButton7.Height = Panel2.Height / 20 : BunifuFlatButton7.Text = "Tab-7"
BunifuFlatButton8.Height = Panel2.Height / 20 : BunifuFlatButton8.Text = "Tab-8"
BunifuFlatButton9.Height = Panel2.Height / 20 : BunifuFlatButton9.Text = "Tab-9"
BunifuFlatButton10.Height = Panel2.Height / 20 : BunifuFlatButton10.Text = "Tab-10"
BunifuFlatButton11.Height = Panel2.Height / 20 : BunifuFlatButton11.Text = "Tab-11"
BunifuFlatButton12.Height = Panel2.Height / 20 : BunifuFlatButton12.Text = "Tab-12"
BunifuFlatButton13.Height = Panel2.Height / 20 : BunifuFlatButton13.Text = "Tab-13"
BunifuFlatButton14.Height = Panel2.Height / 20 : BunifuFlatButton14.Text = "Tab-14"
BunifuFlatButton15.Height = Panel2.Height / 20 : BunifuFlatButton15.Text = "Tab-15"
BunifuFlatButton16.Height = Panel2.Height / 20 : BunifuFlatButton16.Text = "Tab-16"
BunifuFlatButton17.Height = Panel2.Height / 20 : BunifuFlatButton17.Text = "Tab-17"
BunifuFlatButton18.Height = Panel2.Height / 20 : BunifuFlatButton18.Text = "Tab-18"
BunifuFlatButton19.Height = Panel2.Height / 20 : BunifuFlatButton19.Text = "Tab-19"
BunifuFlatButton20.Height = Panel2.Height / 20 : BunifuFlatButton20.Text = "Tab-20"
End Sub
Private Sub BunifuFlatButton1_Click(sender As Object, e As EventArgs) Handles BunifuFlatButton1.Click, BunifuFlatButton2.Click, BunifuFlatButton3.Click, BunifuFlatButton4.Click, BunifuFlatButton5.Click, BunifuFlatButton6.Click, BunifuFlatButton7.Click, BunifuFlatButton8.Click, BunifuFlatButton9.Click, BunifuFlatButton10.Click, BunifuFlatButton11.Click, BunifuFlatButton12.Click, BunifuFlatButton13.Click, BunifuFlatButton14.Click, BunifuFlatButton15.Click, BunifuFlatButton16.Click, BunifuFlatButton17.Click, BunifuFlatButton18.Click, BunifuFlatButton19.Click, BunifuFlatButton20.Click
Dim transition1 As BunifuTransition = New BunifuTransition()
Dim clickedButton = TryCast(sender, Bunifu.Framework.UI.BunifuFlatButton)
Label1.Text = clickedButton.Text
Dim testString As String = Label1.Text
' Returns "World!".
Dim subString As String = Microsoft.VisualBasic.Right(testString, 1)
If CInt(subString) = 1 Then
Label2.BackColor = Color.Azure
Panel5.BackColor = Color.Azure
ElseIf CInt(subString) = 2 Then
Label2.BackColor = Color.AntiqueWhite
Panel5.BackColor = Color.AntiqueWhite
ElseIf CInt(subString) = 3 Then
Label2.BackColor = Color.Beige
Panel5.BackColor = Color.Beige
ElseIf CInt(subString) = 4 Then
Label2.BackColor = Color.Brown
Panel5.BackColor = Color.Brown
ElseIf CInt(subString) = 5 Then
Label2.BackColor = Color.CadetBlue
Panel5.BackColor = Color.CadetBlue
Else
Label2.BackColor = Color.CornflowerBlue
Panel5.BackColor = Color.CornflowerBlue
End If
Label2.Text = "PREVIEW OF " & testString
If Tab1_Panel.Visible = True Then Tab1_Panel.Visible = False
If Tab1_Panel.Visible = False Then
transition1.ShowSync(Tab1_Panel, False, BunifuAnimatorNS.Animation.Leaf)
End If
End Sub
End Class
Lets start:
Step : 1
Create 3 forms,
- Main form
- FormTopTabs
- FormLeftTabs
On main form create only two buttons
One for FormTopTabs
One for FormLeftTabs

Step: 3
Create controls:
Create a left panel where you can put your tabbed button.
Create a panel on top where you can show your tab form name
Create a main panel where the tabbed form are open
Final Step: Codes
Codes for Main Form:
Public Class MainForm
Private Sub MetroButton1_Click(sender As Object, e As EventArgs) Handles MetroButton1.Click
Form1.Show()
End Sub
Private Sub MetroButton2_Click(sender As Object, e As EventArgs) Handles MetroButton2.Click
Form2.Show()
End Sub
Codes for FormTopTabs
Imports BunifuAnimatorNS
Public Class Form2
Dim btn As Button = Nothing
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
BunifuFlatButton1.Width = Panel4.Width / 20 : BunifuFlatButton1.Text = "Tab-1"
BunifuFlatButton2.Width = Panel4.Width / 20 : BunifuFlatButton2.Text = "Tab-2"
BunifuFlatButton3.Width = Panel4.Width / 20 : BunifuFlatButton3.Text = "Tab-3"
BunifuFlatButton4.Width = Panel4.Width / 20 : BunifuFlatButton4.Text = "Tab-4"
BunifuFlatButton5.Width = Panel4.Width / 20 : BunifuFlatButton5.Text = "Tab-5"
BunifuFlatButton6.Width = Panel4.Width / 20 : BunifuFlatButton6.Text = "Tab-6"
BunifuFlatButton7.Width = Panel4.Width / 20 : BunifuFlatButton7.Text = "Tab-7"
BunifuFlatButton8.Width = Panel4.Width / 20 : BunifuFlatButton8.Text = "Tab-8"
BunifuFlatButton9.Width = Panel4.Width / 20 : BunifuFlatButton9.Text = "Tab-9"
BunifuFlatButton10.Width = Panel4.Width / 20 : BunifuFlatButton10.Text = "Tab-10"
BunifuFlatButton11.Width = Panel4.Width / 20 : BunifuFlatButton11.Text = "Tab-11"
BunifuFlatButton12.Width = Panel4.Width / 20 : BunifuFlatButton12.Text = "Tab-12"
BunifuFlatButton13.Width = Panel4.Width / 20 : BunifuFlatButton13.Text = "Tab-13"
BunifuFlatButton14.Width = Panel4.Width / 20 : BunifuFlatButton14.Text = "Tab-14"
BunifuFlatButton15.Width = Panel4.Width / 20 : BunifuFlatButton15.Text = "Tab-15"
BunifuFlatButton16.Width = Panel4.Width / 20 : BunifuFlatButton16.Text = "Tab-16"
BunifuFlatButton17.Width = Panel4.Width / 20 : BunifuFlatButton17.Text = "Tab-17"
BunifuFlatButton18.Width = Panel4.Width / 20 : BunifuFlatButton18.Text = "Tab-18"
BunifuFlatButton19.Width = Panel4.Width / 20 : BunifuFlatButton19.Text = "Tab-19"
BunifuFlatButton20.Width = Panel4.Width / 20 : BunifuFlatButton20.Text = "Tab-20"
End Sub
Private Sub MetroButton1_Click(sender As Object, e As EventArgs) Handles MetroButton1.Click
Me.Close()
End Sub
Private Sub BunifuFlatButton1_Click(sender As Object, e As EventArgs) Handles BunifuFlatButton1.Click, BunifuFlatButton2.Click, BunifuFlatButton3.Click, BunifuFlatButton4.Click, BunifuFlatButton5.Click, BunifuFlatButton6.Click, BunifuFlatButton7.Click, BunifuFlatButton8.Click, BunifuFlatButton9.Click, BunifuFlatButton10.Click, BunifuFlatButton11.Click, BunifuFlatButton12.Click, BunifuFlatButton13.Click, BunifuFlatButton14.Click, BunifuFlatButton15.Click, BunifuFlatButton16.Click, BunifuFlatButton17.Click, BunifuFlatButton18.Click, BunifuFlatButton19.Click, BunifuFlatButton20.Click
Dim transition1 As BunifuTransition = New BunifuTransition()
Dim clickedButton = TryCast(sender, Bunifu.Framework.UI.BunifuFlatButton)
Label1.Text = clickedButton.Text
Dim testString As String = Label1.Text
' Returns "World!".
Dim subString As String = Microsoft.VisualBasic.Right(testString, 1)
If CInt(subString) = 1 Then
Label2.BackColor = Color.Azure
Panel5.BackColor = Color.Azure
ElseIf CInt(subString) = 2 Then
Label2.BackColor = Color.AntiqueWhite
Panel5.BackColor = Color.AntiqueWhite
ElseIf CInt(subString) = 3 Then
Label2.BackColor = Color.Beige
Panel5.BackColor = Color.Beige
ElseIf CInt(subString) = 4 Then
Label2.BackColor = Color.Brown
Panel5.BackColor = Color.Brown
ElseIf CInt(subString) = 5 Then
Label2.BackColor = Color.CadetBlue
Panel5.BackColor = Color.CadetBlue
Else
Label2.BackColor = Color.CornflowerBlue
Panel5.BackColor = Color.CornflowerBlue
End If
Label2.Text = "PREVIEW OF " & testString
If Tab1_Panel.Visible = True Then Tab1_Panel.Visible = False
If Tab1_Panel.Visible = False Then
transition1.ShowSync(Tab1_Panel, False, BunifuAnimatorNS.Animation.ScaleAndRotate)
End If
End Sub
End Class
Codes for FormLeftTabs
Imports BunifuAnimatorNS
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Me.Close()
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles Me.Load
BunifuFlatButton1.Height = Panel2.Height / 20 : BunifuFlatButton1.Text = "Tab-1"
BunifuFlatButton2.Height = Panel2.Height / 20 : BunifuFlatButton2.Text = "Tab-2"
BunifuFlatButton3.Height = Panel2.Height / 20 : BunifuFlatButton3.Text = "Tab-3"
BunifuFlatButton4.Height = Panel2.Height / 20 : BunifuFlatButton4.Text = "Tab-4"
BunifuFlatButton5.Height = Panel2.Height / 20 : BunifuFlatButton5.Text = "Tab-5"
BunifuFlatButton6.Height = Panel2.Height / 20 : BunifuFlatButton6.Text = "Tab-6"
BunifuFlatButton7.Height = Panel2.Height / 20 : BunifuFlatButton7.Text = "Tab-7"
BunifuFlatButton8.Height = Panel2.Height / 20 : BunifuFlatButton8.Text = "Tab-8"
BunifuFlatButton9.Height = Panel2.Height / 20 : BunifuFlatButton9.Text = "Tab-9"
BunifuFlatButton10.Height = Panel2.Height / 20 : BunifuFlatButton10.Text = "Tab-10"
BunifuFlatButton11.Height = Panel2.Height / 20 : BunifuFlatButton11.Text = "Tab-11"
BunifuFlatButton12.Height = Panel2.Height / 20 : BunifuFlatButton12.Text = "Tab-12"
BunifuFlatButton13.Height = Panel2.Height / 20 : BunifuFlatButton13.Text = "Tab-13"
BunifuFlatButton14.Height = Panel2.Height / 20 : BunifuFlatButton14.Text = "Tab-14"
BunifuFlatButton15.Height = Panel2.Height / 20 : BunifuFlatButton15.Text = "Tab-15"
BunifuFlatButton16.Height = Panel2.Height / 20 : BunifuFlatButton16.Text = "Tab-16"
BunifuFlatButton17.Height = Panel2.Height / 20 : BunifuFlatButton17.Text = "Tab-17"
BunifuFlatButton18.Height = Panel2.Height / 20 : BunifuFlatButton18.Text = "Tab-18"
BunifuFlatButton19.Height = Panel2.Height / 20 : BunifuFlatButton19.Text = "Tab-19"
BunifuFlatButton20.Height = Panel2.Height / 20 : BunifuFlatButton20.Text = "Tab-20"
End Sub
Private Sub BunifuFlatButton1_Click(sender As Object, e As EventArgs) Handles BunifuFlatButton1.Click, BunifuFlatButton2.Click, BunifuFlatButton3.Click, BunifuFlatButton4.Click, BunifuFlatButton5.Click, BunifuFlatButton6.Click, BunifuFlatButton7.Click, BunifuFlatButton8.Click, BunifuFlatButton9.Click, BunifuFlatButton10.Click, BunifuFlatButton11.Click, BunifuFlatButton12.Click, BunifuFlatButton13.Click, BunifuFlatButton14.Click, BunifuFlatButton15.Click, BunifuFlatButton16.Click, BunifuFlatButton17.Click, BunifuFlatButton18.Click, BunifuFlatButton19.Click, BunifuFlatButton20.Click
Dim transition1 As BunifuTransition = New BunifuTransition()
Dim clickedButton = TryCast(sender, Bunifu.Framework.UI.BunifuFlatButton)
Label1.Text = clickedButton.Text
Dim testString As String = Label1.Text
' Returns "World!".
Dim subString As String = Microsoft.VisualBasic.Right(testString, 1)
If CInt(subString) = 1 Then
Label2.BackColor = Color.Azure
Panel5.BackColor = Color.Azure
ElseIf CInt(subString) = 2 Then
Label2.BackColor = Color.AntiqueWhite
Panel5.BackColor = Color.AntiqueWhite
ElseIf CInt(subString) = 3 Then
Label2.BackColor = Color.Beige
Panel5.BackColor = Color.Beige
ElseIf CInt(subString) = 4 Then
Label2.BackColor = Color.Brown
Panel5.BackColor = Color.Brown
ElseIf CInt(subString) = 5 Then
Label2.BackColor = Color.CadetBlue
Panel5.BackColor = Color.CadetBlue
Else
Label2.BackColor = Color.CornflowerBlue
Panel5.BackColor = Color.CornflowerBlue
End If
Label2.Text = "PREVIEW OF " & testString
If Tab1_Panel.Visible = True Then Tab1_Panel.Visible = False
If Tab1_Panel.Visible = False Then
transition1.ShowSync(Tab1_Panel, False, BunifuAnimatorNS.Animation.Leaf)
End If
End Sub
End Class



.jpg)
Comments
Post a Comment